En pleine réflexion sur votre stratégie de marketing digital, vous cherchez un outil qui vous permettra de générer des visites en magasin, dans une logique de drive-to-store ?
Bonne nouvelle : vous êtes au bon endroit !
Dans cet article, vous allez découvrir tout ce que vous devez savoir sur le Store Locator, un outil-clé pour booster votre trafic en point de vente physique, mais aussi votre référencement local sur les moteurs de recherche.
Commençons par un aperçu des principaux sujets via notre sommaire :

Qu’est-ce qu’un Store Locator ?
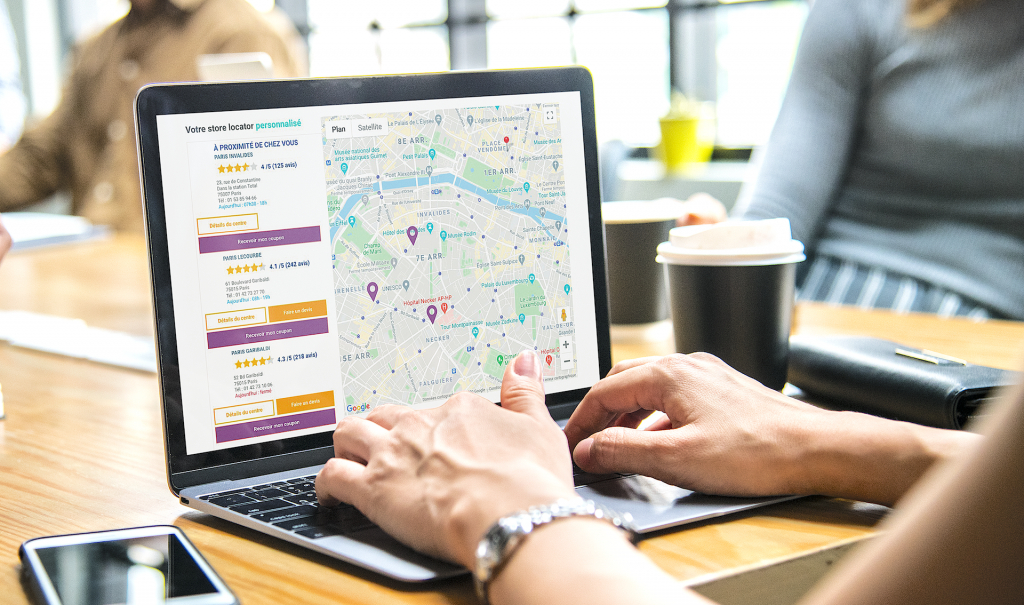
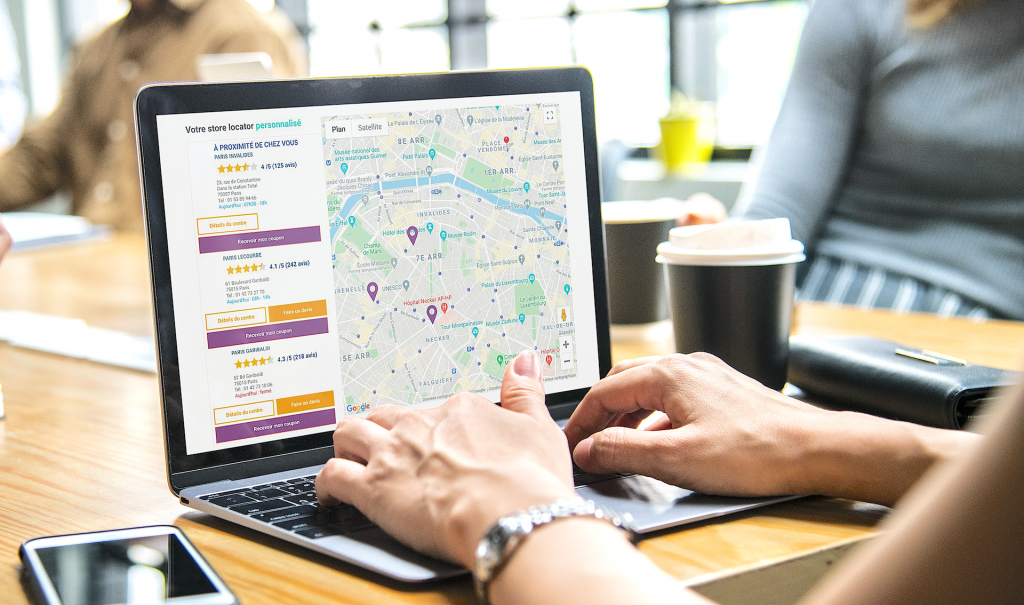
On appelle Store Locator une solution cartographique intégrée à votre site Internet, qui permet de localiser sur une carte interactive les boutiques physiques de votre marque, en les liant à des pages locales dédiées à chaque point de vente.
Un Store Locator contient non seulement cette géolocalisation, précieuse pour les visiteurs de votre site web, mais également des informations importantes pour que vos clients potentiels se rendent aisément en magasin.
En ce sens, un Store Locator est essentiel pour votre stratégie digitale : il vient créer du lien entre le parcours client online et offline.
Pourquoi intégrer un Store Locator à votre site web ?
Les marques décident de créer un Store Locator sur leurs sites Internet, car cet outil présente des avantages non négligeables, tant pour elles que pour leurs cibles.
En tant que marque, il vous permet de :
-
- Enrichir l’expérience utilisateur de votre site, en mettant en lumière toutes les informations-clés liées à vos magasins et boutiques physiques.
-
- Mettre en place une stratégie de drive-to-store, puisque cet outil vient générer du trafic en magasin de manière naturelle.
-
- Booster votre SEO, en améliorant votre référencement naturel local sur les moteurs de recherche : sachant que Google met de plus en plus en avant des offres de proximité dans ses résultats, le jeu en vaut la chandelle !
Quels sont les différents types de Store Locators ?
Il existe différents types de Store Locators que vous pouvez intégrer à votre site web. Les voici, pour faire un choix éclairé pour votre stratégie webmarketing.
Le Store Locator traditionnel
Le Store Locator traditionnel est celui que l’on voit le plus couramment sur les sites Internet. Il permet aux internautes de rechercher un magasin, non seulement en fonction de leur géolocalisation, mais aussi en fonction d’autres critères de recherche. Par exemple, ils peuvent affiner leur recherche en fonction des produits ou services disponibles dans les magasins. C’est ce type de Store Locator que nous allons expliquer davantage dans la suite de l’article.
Le Store Select
Le Store Select est une version simplifiée du Store Locator. Il présente les différentes enseignes physiques disponibles dans un rayon autour de la localisation de l’internaute. Ainsi, le seul critère de sélection du magasin pour l’internaute est la localisation des différentes enseignes.
Notez que le Store Select qui enregistre la recherche de votre client dans son navigateur, ce qui permet ensuite de lui proposer une meilleure expérience utilisateur. Ainsi, quand il revient sur votre site, son magasin privilégié est toujours sélectionné.
Le Product Locator
Le Product Locator est une solution idéale pour un projet web e-commerce d’une enseigne disposant de magasins physiques. Il permet au visiteur de vérifier la disponibilité d’un produit e-commerce dans un magasin physique donné.
L’internaute bénéficie de la fonctionnalité Product Locator, soit en ayant sélectionné un magasin, soit via une liste déroulante où toutes les disponibilités de produits dans les différents magasins s’affichent.
Via un Product Locator, vous pouvez également proposer à l’internaute une visite en magasin, du click&collect, ou bien une prise de rendez-vous en ligne. De quoi booster votre stratégie marketing !

Que doivent contenir les fiches magasins de votre Store Locator ?
Lorsque vous intégrez à votre site web un Store Locator, il est important d’y intégrer quelques informations essentielles, dont vos visiteurs auront forcément besoin.
Pensez notamment à mettre en avant, pour chacun des magasins…
-
- Le nom de l’enseigne
-
- Son logo, et éventuellement d’autres éléments de charte graphique
-
- L’adresse du point de vente
-
- Le numéro de téléphone où il est possible de contacter le magasin
-
- Les horaires d’ouverture du point de vente
-
- Une signalétique claire, qui permet de savoir si le magasin est ouvert (pastille verte) ou fermé (pastille rouge)
Comment faire de votre Store Locator un vrai levier de drive-to-store ?
Avoir un site web doté d’un Store Locator, c’est bien. Mais intégrer à cet outil toutes les fonctionnalités qui facilitent la venue de vos nouveaux clients en point de vente physique, c’est mieux ! L’objectif : votre cible doit pouvoir trouver aisément sur votre Store Locator le magasin adapté à ses besoins ou attentes.
Voici quelques éléments à mettre en avant, pour booster votre trafic en magasin :
-
- La géolocalisation du magasin. Un essentiel, dont vous devez optimiser l’ergonomie.
-
- Dans la barre de recherche du Store Locator, lorsque l’internaute commence à taper une adresse, un autocomplete doit apparaître, pour lui permettre de sélectionner une adresse correcte, provenant d’une base de données monde. Il doit également pouvoir faire ses recherches par point d’intérêt (par exemple, à proximité d’un lieu touristique), ou par station de métro, et non seulement par ville ou par pays.
-
- Des filtres de recherche, qui affinent la recherche du magasin selon des critères comme, par exemple, les horaires d’ouverture et les services personnalisés.
-
- L’itinéraire pour se rendre en magasin : une fonctionnalité qui permet au client d’éviter d’avoir à utiliser une autre application, comme Google Maps, pour s’y rendre.
-
- La distance jusqu’au magasin, ainsi que le temps de trajet en différents moyens de transport : à pied et en voiture par exemple.
Comment apporter plus de valeur grâce à votre Store Locator ?
L’idée ? Enrichir l’expérience que vivent vos utilisateurs sur votre Store Locator, ainsi que sur chaque page locale créée pour chacun de vos magasins, afin de donner encore plus envie aux clients de se déplacer en points de vente.
Piochez parmi ces différents éléments ceux qui correspondent à vos objectifs marketing.
La description de votre point de vente
Le fait d’intégrer une description précise de votre magasin physique à votre Store Locator présente plusieurs avantages. Non seulement, cela vous aide à attirer vos cibles en magasin ; mais, ce faisant, vous pouvez également bien optimiser votre SEO local.
Vous trouverez plus d’informations au sujet du SEO de votre Store Locator dans la suite de cet article.
Vos tarifs, produits et services
En présentant de manière attractive vos produits et services à même votre Store Locator, ainsi que leurs tarifs, vous les valorisez et simplifiez la recherche de vos visiteurs. Par exemple, pourquoi pas y intégrer votre catalogue de produits, ou bien le prix de vos prestations ?
La prise de rendez-vous
Pour fluidifier l’expérience web-to-store de vos cibles, rien de tel que de proposer une prise de rendez-vous à vos cibles directement depuis votre Store Locator.
Deux choix (complémentaires si besoin) s’offrent à vous :
-
- La prise de rendez-vous physique : votre client réserve un rendez-vous en magasin
-
- La prise de rendez-vous en visioconférence ou téléphonique : un essentiel si vous proposez des services à distance

Un formulaire de demande de devis ou de contact
Certains des visiteurs de votre site Internet ne souhaiteront pas se déplacer en magasin tout de suite, et voudront obtenir plus d’informations sur les services que vous proposez.
Pour ce faire, laissez-leur l’opportunité, directement depuis votre Store Locator, de vous envoyer une demande de contact ou de devis.
Vos promotions spéciales
Vos magasins proposent des offres spéciales, qui peuvent aider à attirer vos clients en magasin ? Mettez-les en avant dans votre Store Locator, en y intégrant des bannières promotionnelles attractives.
Vos avis clients
Rien de tel que les avis clients sur Google My Business pour ajouter de la preuve sociale à votre Store Locator, et rassurer vos clients potentiels. En les consultant, ils seront encore plus motivés à venir profiter de votre expertise en magasin.

Les actualités de votre point de vente
Si votre marque ou vos magasins ont des actualités intéressantes à mettre en lumière, ou bien des événements marquants à venir, n’hésitez pas à les intégrer également à votre Store Locator. Cet outil devient alors un véritable levier de communication digitale pour votre enseigne.
Les autres boutiques physiques à proximité
Il peut être intéressant de présenter à l’internaute les autres points de vente physiques à proximité de lui. Cette fonctionnalité lui permet de choisir entre plusieurs boutiques, s’il se trouve à proximité de plusieurs d’entre elles.
Le corridoring
Le principe du corridoring est simple : l’internaute rentre l’itinéraire qu’il a prévu de faire dans le Store Locator, et il voit s’afficher sur la carte différents points de vente physiques sur son trajet. Il peut ainsi localiser les points de vente sur un trajet donné, et planifier précisément sa visite en magasin.
Comment optimiser votre Store Locator pour le SEO local ?
Vous l’avez lu plus haut : l’un des grands bénéfices du Store Locator est son pouvoir de vous faire remonter dans les résultats de recherche locaux sur Google. Mais pour ce faire, vous devez travailler le SEO de votre Store Locator.
Il s’agit des mêmes bonnes pratiques que le référencement naturel traditionnel. Pensez notamment à…
-
- Intégrer les mots-clés à potentiel de SEO local dans les pages de votre Store Locator : chaque page de magasin doit être optimisée pour une localisation précise.
-
- Créer un maillage interne fort (des liens internes à votre site web) entre les pages des différentes villes, pour faire comprendre au moteur de recherche que ces pages sont liées entre elles.
-
- Renseigner les meta-données de toutes vos pages comme il le faut : meta-title, meta-description et URL doivent tous être optimisés.
-
- Surveiller la performance des pages de votre Store Locator : il s’agit de l’aspect technique du SEO, auquel Google fait très attention. Votre Store Locator doit se charger rapidement et avoir une ergonomie optimale, pour une expérience utilisateur optimale.
-
- Faire attention à ce que votre Store Locator soit adapté pour le mobile (responsive design) : un élément important, autant pour le SEO que pour l’expérience utilisateur que vous proposez à vos clients potentiels.
Vous avez désormais en main toutes les clés pour créer un Store Locator puissant, qui attirera du trafic sur votre site Internet et en magasin !
Besoin d’accompagnement sur le sujet ? Découvrez le pack Presence Management de SmartTraffik, qui met à votre disposition tout ce dont vous avez besoin pour déclencher des visites en magasin, et augmenter votre panier d’achat moyen de plus de 40%.